Our content is reader supported, which means when you buy from links you click on, we may earn a commission.
UX Copywriting: How To Write Effective User Experience Copy

If you’re like most online course creators, you want your website to drive revenue.
But users will quickly abandon your site if you present confusing or hard-to-read website copy. Did you know that 88% of your visitors will refuse to return to your website if it includes bad UX?
In this article, you’ll learn about UX copy and how to make your copy more user-friendly. You’ll also gain tips for compelling UX copy that will delight your customers.
What Is User Experience (UX)?
User experience (UX) is a design process that helps people interact with and perceive your digital products or services. It’s the art of creating an interface that allows users to complete tasks quickly, efficiently, and without frustration.
UX Copy Aids the Design Process
Using UX copy will help your website design because it focuses on creating user-friendly copy. In addition, UX copy helps to streamline the design process and encourages users to take specific actions. For example, you can use calls-to-action (CTAs) to help guide the user toward the desired action.
What Is UX Copywriting?
UX copywriting is crafting website copy that makes the user experience more effortless and enjoyable. It encompasses everything from microcopy (small elements like buttons, labels, and error messages) to headlines, body content, and calls to action.
When adequately executed, copywriting with UX in mind helps to guide users through your product experience in an intuitive and meaningful way.
UX Copy Fills in the Spaces Between Design and Content
The combination of design and content can make or break your website’s user experience. Properly written UX copy helps to bridge the gap between design elements like navigation menus and featured images while providing users with a better understanding of your product.
Note that UX copy is not just about using clever words. It’s more about understanding and implementing the principles of UX design. For instance, you should use plain language and break up your text into smaller chunks so readers can quickly scan it.
You should also consider the flow of your content, including how users will navigate from one page to another. Ensure your website copy remains consistent and easy to follow, as this will ensure a more cohesive user experience.
How To Make Your Copy More UX-Friendly
 As you work hard to improve your UX writing, here are tips for making your website attractive to all visitors.
As you work hard to improve your UX writing, here are tips for making your website attractive to all visitors.
UX Writing Is Microcopy
Microcopy includes the small elements of your website copy that help to guide users through their experience. It involves things like error messages, tooltips, buttons, and labels.
When writing microcopy, make sure it remains to the point. Use easy-to-understand language and avoid using technical terms if possible. Make sure that the microcopy remains engaging. Strive to keep it from distracting from the user experience.
For example, avoid legalese when notifying your visitors about the cookies used on your website. Write it in plain English, so they don’t need a dictionary to understand your cookie notifications.
Keep error messages short. Visitors who become confused about the error page will likely close out your website. Clear language helps them understand how to click away from the error page while remaining on your website.
UX-Friendly Headlines
Headlines are a critical aspect of your website’s copy. They should grab the user’s attention, express the key message, and get readers interested in learning more.
When writing headlines for your website, please do your best to make them concise, engaging, and relevant to what users will find on the page. Use keywords related to the page’s content so visitors can quickly identify what they will find there. Doing this also helps with search engine optimization efforts.
When brainstorming headlines, try to come up with a few options. Then pick the one that resonates most with your target audience and meets the goals of the page.
UX-Friendly Button Copy
The copy on buttons is essential for guiding users through their journey. Keep your button copy short, simple, and straightforward.
For example, if you ask users to sign up for your newsletter, don’t use a generic phrase like “Submit.” Instead, use something like “Get My Free Video” to express the action you want visitors to take. Always ask yourself which action verb works best for every situation.
In addition to being clear about what action the user should take, use consistent button copy throughout the website. It helps create a better user experience by informing users what they can expect no matter which page they’re on.
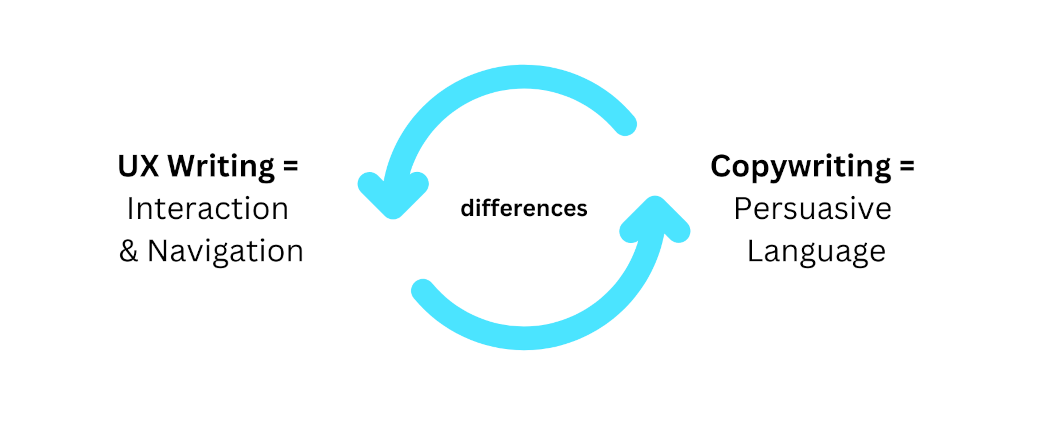
What Are the Differences Between UX Writing and Copywriting?

UX writing is a particular type of writing that is specifically focused on how users interact with and navigate your website. On the other hand, copywriting focuses more on persuasive language to get people to take action or purchase a product.
UX writing aims to make it easy for visitors to find what they need quickly, while copywriting encourages visitors to engage.
While the two may have similarities, each form of writing offers a different purpose. You should approach each writing method’s unique strategies to create a successful website experience.
As a tangible example, consider a button on your website. From a UX writing perspective, you will focus on producing a clearly labeled button. On the other hand, copywriting will focus more on the label’s language and how it encourages people to click.
Principles for Successful UX Copy
Keep the following two factors in mind as you develop your UX copy skills.
Know Which Stage of the Buyer Journey Your Prospects Are On
The buyer journey stages include awareness, consideration, and decision. Tailor UX copy to that stage depending on where your prospects are in the buyer journey.
If prospects are in the awareness stage, you might use headlines that excite them to click a button to join your email list. The headline gets their attention, while the button’s copy needs to finalize their decision to learn more from you.
You can use UX copy that encourages visitors to click through to a course sales page when talking to prospects going through the decision phase.
Focus on the Benefit, Not on the Action
UX copy should work to explain the benefits after acting. Headlines that talk about what prospects will gain rather than what action they should take will create intrigue. Help website visitors visualize how their lives will positively change when they take action with you.
Your UX writing stresses the benefit, while your UX copywriting will encourage them to take the required next step with you.
Steps To Writing UX Copy That Will Delight Your Customers
Are you excited about refining your UX copy skills and testing how well it improves your ability to attract leads and sales? Use the following steps to do so.

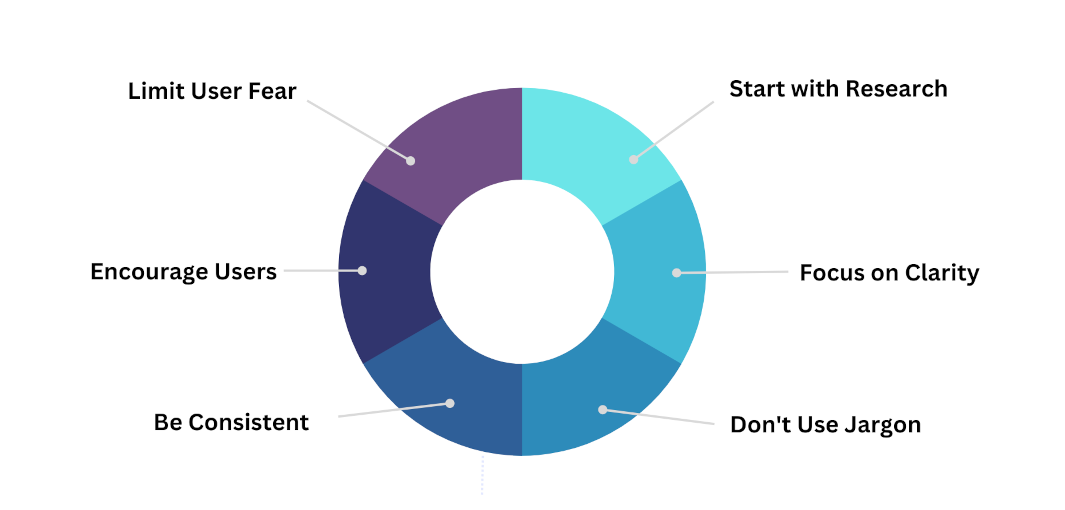
1. Start With Research
Researching who your customers are and the type of language they use will help you create more meaningful copy that resonates with them. Each niche includes industry language and buzzwords that will connect with a prospect’s inner voice.
Make a list of the words you uncover. Keep it “at the ready” during your writing sessions. Doing so will help avoid writer’s block and frustration from sitting at a blank screen.
2. Focus on Clarity
No one wants to read a confusing message. Making your UX copy easy and fast to scan, understand, and act on is a best practice. Use precise language so simple that even beginners can understand.
Pay attention to each word and phrase. For instance, you might say “enter name” inside a contact form instead of “enter your name before going to the next step.” Visitors know what to do with a contact form. There is no need to give them unnecessary words that take longer to read.
3. Don’t Use Jargon; Keep It Simple
Jargons are industry terms or phrases that may mean something inside organizations but have no meaning for the layperson.
An example of jargon includes using “validate” in the marketing niche. Experienced marketers know that businesses use validation to prove that prospects resonate with a new offer. Validation occurs after the offer sells well and becomes a converting offer.
A layperson may not understand what validation means. Instead, they will understand it better if you talk about making sales to prove that their target market enjoys buying the tested product.
4. Be Consistent
Use consistent terminology across all platforms, including websites, blogs, emails, social media, and customer service. Doing this creates trust and familiarity with prospects by using a consistent tone of voice and word choice in all your communications.
If you want to use an acronym, create a consistent introduction system after explaining what it stands for. Don’t use SEO, for example, until after using search engine optimization first.
5. Encourage Users
Your UX copy should not just include what to do next. It should also provide positive affirmations that encourage visitors to keep moving forward. Make sure visitors feel on the right track with your content. For example, you might say, “Join my list to create better relationships. You’ll notice an immediate improvement.”
6. Limit User Fear
Fears can cause a website visitor to hesitate and abandon their task. Think of how you can reduce those fears by addressing potential issues with solutions in your UX copy.
Doing this will ensure that prospects feel safe and comfortable taking the next step with you. For example, if a user is hesitant to sign up for your course, provide them with a money-back guarantee or an assurance that their information always remains secure.
Use these tips on your website to make your copy more user-friendly in no time!