Our content is reader supported, which means when you buy from links you click on, we may earn a commission.
Landing Page vs Home Page: What’s the Difference?

What’s the difference between a landing page vs home page? As a course creator, you might not yet understand the answer to this question. And that can lead to confusion about when to use each type of page.
Knowing the difference can help when working to increase conversions on either a landing page or the homepage of your website. Consider that nearly 94% of all first impressions of your site are reflected by its design.
In this article, you’ll learn about both page types and gain an explanation of their differences. You’ll also gain some tips on how to decide which kind of page to use in your course marketing efforts.
What Is a Homepage?
A homepage is the landing page or entry point of your website. It’s the first impression visitors get when they open up your site. It should introduce them to who you are, what you offer, and how they can find what they’re looking for.
You might think of your homepage as the front door of your website. The main goal of a homepage is to give your visitors an overview of your business and help them find a specific landing page they might need to take action on. Actions can include signing up for your newsletter or purchasing one of your courses.
A well-designed homepage should include a brand overview, easy navigation, and a good user experience.
Brand Overview
Your homepage should communicate what sets you apart from others and why someone should choose to work with you.
Your goal is to create a visually appealing homepage. Make it easy to navigate. Offer enough information so visitors can quickly understand what your brand stands for.
Easy Navigation
Your homepage should include an easy-to-navigate design that allows visitors to find the landing page they need quickly. Design your homepage as a well-organized guide. It should offer enough direction so visitors don’t get lost.
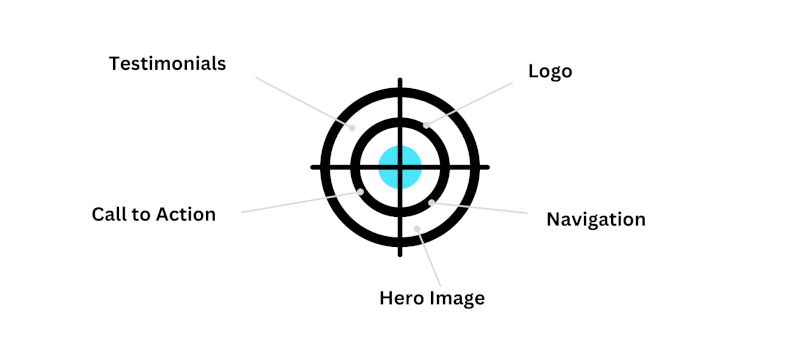
Anatomy of a Homepage
A typical homepage includes several essential elements. These include the following:

- Logo/Name/Tagline: Your logo, brand name, and tagline should be visible on the homepage.
- Navigation: Add a navigation bar with drop-down menus (if you have enough pages or sections on your site) to help visitors find landing pages quickly.
- Hero Image: Include an attention-grabbing hero image that helps visitors see the value of your offer.
- Call to Action: A strong call to action will help visitors take the next step.
- Testimonials: Include testimonials from happy customers to build trust with potential customers.
Think about your brand marketing when using these anatomical aspects on your homepage. Factors to use with your brand recognition efforts include colors, fonts, logos, images, and even videos.
Colors like blue can invoke feelings of trust, while easy-to-read fonts can increase accessibility. A welcome video under the hero image can help build a direct relationship with your new visitors.
As you add pages beyond your homepage, keep this branding feature consistent with the rest of your website.
What Is a Landing Page?
A landing page is a web page used explicitly for a particular purpose. Unlike a homepage, which typically contains general information about your business, landing pages focus on one action. Types of landing pages include thank you pages, sales pages, opt-in landing pages, and product or service landing pages.

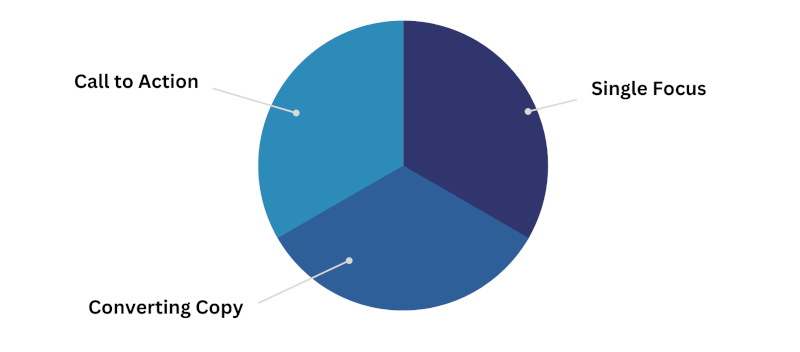
Single Focus
A landing page should have a single focus in mind. For instance, you shouldn’t mention one of your courses on an opt-in landing page. Instead, the landing page should only explain the benefits of signing up for the free lead magnet offered. A sales page must remain focused throughout its copy on making a sale.
You don’t want to mix and match. In this example, you want to keep the page selling or getting the opt-in. So you would create a landing page for each of these purposes.
Converting Copy
The goal of landing pages is to encourage visitors to take action. To do this, you need a clear and concise copywriting strategy aimed at helping the visitor understand what they will get from taking the desired action.
You might use a simple headline and three bullet points on an opt-in landing page to highlight why your prospect needs your lead magnet video. Explain the transformation they’ll experience after watching the video. Reveal what they’ll learn and how it will benefit their life.
Do the same thing on a sales page. Learn copywriting techniques that persuade and convert. It would be best if you did everything possible to keep visitors on the sales page long enough to make a buying decision.
Call to Action
All landing pages require a solid call to action to deliver the desired conversion. Never assume your visitors will figure out what you’re trying to get them to do. Instead, use clear language that tells them precisely how to take the desired action.
To help you create a compelling call to action, you might use a button or banner that says, “Sign Up Now” or “Take This Course Now.” Use colors that stand out, like red or orange, for your CTA.
Anatomy of a Landing Page
A landing page usually includes some combination of headlines, copy, images, and videos. Keep the page relatively short and to the point.
The landing page should match your website’s style so viewers can recognize it as part of your brand. Include your logo, tagline, and the navigation bar on landing pages. However, you will typically shorten navigation bar options on a landing page.
A course landing page might feature a photo of the course instructor. Include customer testimonials to build trust and reinforce your landing page’s message. Also, ensure that your landing page is mobile-friendly so it works well with any device.
Differences Between a Landing Page and a Homepage
The main things that differentiate a landing page from a home page include your goals for using one or the other and how you organize your navigation.
Goals
You want to design a landing page to bring visitors directly to a specific goal or offer. For example, if you are launching a new course, you can use a landing page to promote it. Your goal, in this case, is to get the sale. The call-to-action needs to encourage people to buy your course.
Your goal on a thank you landing page is to encourage visitors to take another action. If you are thanking a new subscriber for signing up on your email list, use the thank you page to get that new subscriber to watch a video. The video might provide helpful tips and conclude with another call to action to attend your next webinar. Or, it might ask them to buy a low-cost product, such as the first module of your course.
On the other hand, your homepage will have different goals. Homepages are more comprehensive in scope. They provide visitors with multiple options. For example, you might show major publications that featured you in the past. The goal is to showcase your influence in the niche.
Another homepage goal is to convert first-time visitors to your email subscriber list. You will usually place this call to action above the fold. Most homepage visitors won’t return to your website. Do everything in your power to get them on your list. Then, you can communicate over time and build trust.
Overall, the goal of your homepage is to help your visitors understand what’s happening inside your world. If a visitor becomes confused about what you do after landing on your homepage, you need to fix that issue immediately.
Navigation
Stick to limited navigation options on a landing page. If you overwhelm the user with too many options, they will leave. Your landing page should keep things simple, driving a visitor’s thoughts toward that one primary call to action discussed above.
On the other hand, navigation is essential for your homepage. You want to send visitors on different paths, depending on their interests. Provide multiple navigation options and let them decide what content resonates most with them.
When To Use a Landing Page & When To Use a Homepage
Once you gain some experience positioning these two types of web pages correctly, it can help you improve leads, sales, and revenue.
Landing Pages for Running Paid Campaigns
When you run paid campaigns, landing pages become vital for success. When running paid ads, design landing pages specific to each campaign. The ad’s landing page should have a simple message and design, with clear CTAs that align with the campaign’s goal.
For example, if you’re running a Facebook ad for an e-book download, you need to create a landing page that only talks about the free e-book. You don’t need any other information or messages on the landing page. The landing page becomes part of your funnel, helping you get leads that can convert customers.
Should You Even Bother With a Website?
Having a website is still essential for any business. It’s where people go to understand what your company does. A prospect might come into your world via a paid ad. They might join your list. The ad and your list might not be enough to convert that prospect into a sale. Point your new lead to your website, where they can understand the full benefits of working with you.
Your visitors may want to click on your “about me” page to learn about your background. They might want to find a contact page to ask a specific question before buying a course.
Don’t forget about the power of search engine optimization (SEO). Do you want to depend on paid ads forever? Or, would you like to use blog pages to generate traffic from visitors researching the solution to the problem you solve? Over time, create a plan to grow at least some of your traffic through SEO and organic social media.
Use your blog to attract people at the bottom of the funnel who are more likely to buy soon. Or, use top-of-the-funnel content to build your email list from people looking up general information. Finally, consider that you have more control over your website compared to the constant changes on social media platforms.